マーケティングの世界ではソーシャルメディア/SNS(ソーシャルネットワーク)がキーワードとなり、TwitterやFacebookの存在はマーケティング担当者にとって悩ましい存在となっています。
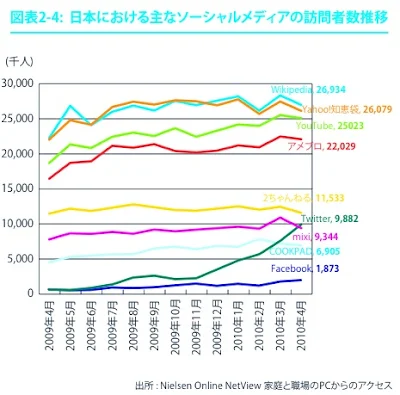
日本のソーシャルメディア利用者数
米国の社会学者ロジャーズ(Everett M. Rogers)のイノベーター理論によれば、イノベーターが2.5%、アーリーアダプターが13.5%で、イノベーターとアーリーアダプターの構成比を合算した16%をイノベーションのブレーク・スルー・ポイントと定義しています。
Nielsenの資料では、2010年4月のインターネット利用人口は、約5,200万人なので、100万人未満であればイノベーター、100万人〜800万人の利用者でアーリーアダプター、800万人を超えるとアーリーマジョリティーです。
mixiとTwitterの利用者は2010年4月時点で1,000万人、Facebookの利用者が200万人となっています。つまりmixiやTaitterは、ブレーク・スルー・ポイントを超えたアーリーマジョリティーまでに成長していますが、Facebookはまだアーリーアダプター(初期採用者)の域にあるということになります。
しかし、世界的にブレークしたFacebookが日本でも普及すると予見してか、日本でも『いいね』ボタンを設置したコンテンツが散見されます。また9月6日から日本最大のSNSであるmixiでも『mixiチェック』というシェアできるサービスがスタートしました。
ということで、ソーシャルメディアであるブログからSNSによってどのように情報が伝搬されるのかを実体験するために、自分のブログにボディ(本文)のトップとボトムに各社のシェアボタンを設置してみました。
ブログにTwitter公式ツィート(Tweet)ボタンを設置する
生成されたコードをブログに埋め込めばいいだけです。本文に上記コードを貼り付けると下記の用に表示されます。
BloggerにTwitter公式ツィート(Tweet)ボタンを設置する
毎回、本文に上記コードを貼り付けるのも面倒なので、ブログ記事の先頭か最後に表示されるように設定します。但し、このままのコードでは、ブログタイトルとブログインデックスのURL表記となってしまうために下記のコードを追加します。
expr:data-text='data:title + " :"+ data:post.title'インデックスページのタイトルではなく、「ブログタイトル: ブログエントリーのタイトル」が表示されるようになります。
expr:data-url="data:post.url"インデックスページのURLではなく、ブログエントリーのURLが表示されるようになります。
【Before】このコードをテンプレートに埋め込みます。
ブログ(本文)の前に表示する
- Bloggerの『デザイン → HTMLの編集』 からウィジェットのテンプレートを展開をチェック。
- テンプレートから <div class='post-header-line-1'> を検索。
- <div class='post-header-line-1'> の下にコードを張付ける。
ブログ(本文)の後に表示する
- Bloggerの『デザイン → HTMLの編集』 からウィジェットのテンプレートを展開をチェック。
- テンプレートから <data:post.body/> を検索。
- <data:post.body/> の下にコードを張付ける。
ツイートボタンがクリックされると下記のように表示されます。
Twitterのフォロー(Follow me)ボタンをブログに追加する
ブログにTwitter Counterでウィジェットを作成してTweetした内容を表示していますが、ブログ記事にもフォローボタンを追加しました。自分で画像を作成して自分のTwitterホームにリンクを張ればいいだけですが、数多のボタンデザインを提供しているTWEET BUTTONを利用しました。
『あなたの ID』というテキストボックスに自分のTwitterアカウントを入力して『ゴー』をクリックするだけでコードが生成されます。
このまま利用しても良いのですが、自分のブログは本文の背景色が白のため画像の枠が気になったので、リンク画像の枠線を消すために style="border:none;" を追加した下記のコードを使いました。
Bloggerにフォローボタンを追加する
ツイートボタンと同様に下記の何れかの方法でテンプレートにコードを追加します。
ブログ(本文)の前に表示する
- Bloggerの『デザイン → HTMLの編集』 からウィジェットのテンプレートを展開をチェック。
- テンプレートから <div class='post-header-line-1'> を検索。
- <div class='post-header-line-1'> の下にコードを張付ける。
ブログ(本文)の後に表示する
- Bloggerの『デザイン → HTMLの編集』 からウィジェットのテンプレートを展開をチェック。
- <テンプレートから <data:post.body/> を検索。/li>
- <data:post.body/> の下にコードを張付ける。
『Follow me on Twitter』ボタンがクリックされると下記のように自分のアカウントのタイムラインが表示されます。
今日の一曲
Jealous Guy(ジュラスガイ)は、(Jhon Lennon)ジョン・レノンがの曲ですが、Roxy Music(ロキシーミュージック)がジョン追悼として'81年にカバー曲として発表しています。
Ferry(ブライアン・フェリー)が、嫉妬野郎の悋気の歌詞を切なく歌い上げます。この曲を聴くと男って女々しい生き物だけど、やはり肩肘張って生きて行かなければならないという一種決意めいた気持ちにかられます。
ジョン・レノンのオリジナルを聴いてもそのような気持ちにはならないのは、ブライアン・フェリーのPVを観て、「おい、おい」と思ったからかもしれません。
Bryan Ferry
The Ultimate Collection - Jealous Guy











0 件のコメント:
コメントを投稿