
自分がブログで使っているBloggerは、モバイルテンプレートを選択すればある程度は整形して表示してくれます。しかし、直近でエントリーした「検索エンジンでブログを検索対象とする方法」をiPhoneで閲覧すると画像は自動的にリサイズされていますが、Youtubeと表は、はみ出して、かなりカッコ悪い状態です。モバイルユーザーの経験価値を高めねば。


と、いうことで ”Youtube” と ”表(table)” のレスポンシブル対応について調べてみました。
Youtubeのレスポンシブル対応
参考にしたのは、下記のサイトです。タイトルはまさに「Youtube(その他iframeを使った動画)をレスポンシブにする方法」です。スタイルシートの設定で簡単にYoutubeをレスポンシブルにできるとありますので早速試してみました。
Step1
サンプルではクラス名が ”video-container” でしたが、Youtube以外の動画も使わないので ”youtube” にしました。コツは56.25%です。56.25%は、5625/10000 となりますが、この比率は5で割っていくと 1125/2000 → 225/400 → 45/80 → 9/16となります。そうです、HD動画の16:9の比率なんですね。と、How do you convert a percentage (56.25%) into a fraction? にて説明されていました。.youtube {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.youtube iframe,
.youtube object,
.youtube embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Bloggerの場合
上記のスタイルシートがそのまま使えます。どこに記述すればよいかは、引用(blockquote)を格好よく表示する | 象と散歩 を参考にしてください。Step2
Youtubeから取得した埋め込みコードを上記で作成したクラス名で囲むだけです。
これがサンプルのコードです。
<div class="youtube"> <iframe width="560" height="315" src="//www.youtube.com/embed/R_PWp3dEsmI" frameborder="0" allowfullscreen></iframe> </div>
スマホでのYoutubeの表示確認
「検索エンジンでブログを検索対象とする方法」を修正して確認します。下図左がiPhone(Safari)で右がSurface(IE11) で表示しています。

素晴らしい、レスポンシブになった。
表のレスポンシブ対応
表(table タグ)は配置を変えられないのでレスポンシブにはならないと分かりつつも、世の中には賢い人がいるに違いにない、と、見つけたのが、「10+ Solutions for Responsive Data Tables 」という中にあった方法です。The Basics
ベーシックで紹介されているのは、すごく簡単な方法でtableタグで表の幅(width)を設定せずにブラウザの表示にまかせるという方法です。Before
<table border="1" cellpadding="2" cellspacing="0" width="720"><tbody> <tr> <td width="360">テスト1行目テスト1行目テスト1行目</td> <td width="120">テスト2行目</td> <td width="120">テスト2行目</td> <td width="120">テスト2行目</td> </tr>
After
<table border="1" cellpadding="2" cellspacing="0"><tbody> <tr> <td>テスト1行目テスト1行目テスト1行目</td> <td>テスト2行目</td> <td>テスト3行目</td> <td>テスト4行目</td> </tr>
しかし、幅を指定しないと、列が多い場合や文字が多い場合などは、フォーマットが崩れて反って読みづらくなってしまいます。
Mobile-Frendly Table
レスポンシブルではないけど表のフォーマット崩さない方法が、”Mobile-Friendly Table(モバイルにやさしい表)” で紹介されています。モバイルの場合に表を横にスクロールさせる方法です。しかし、無知な自分にはサンプルコードの使い方がわかりません。
@media screen and (max-width: 640px) {
table {
overflow-x: auto;
display: block;
}
}そこで似たようなことを試めされている方はいないかと探し、「tableをレスポンシブでも破綻しないようにする簡易的な手法 | webutubutu」 を参考にさせていただきました。
しかし、上記で紹介されているサンプルのスタイルシートではうまくいきませんでした。確かにスマホで、表の横スクロールが可能になりましたが、PCでもスクロールバーが表示されてしまいます。またメディアスクリーンで指定した「表は左右にスクロールできます」が表示されてしまいます。
下記がtableをレスポンシブでも破たんしないようにする簡易的な手法から引用したCSSの記載例です。
.table-wrap{overflow: scroll; position:relative;}
@media screen and (max-width: 1410px) {
.table-wrap:before{
content: "\008868\00306f\005de6\0053f3\00306b\0030b9\0030af\0030ed\0030fc\0030eb\003067\00304d\00307e\003059"; /* 文字化け対策のためUnicode変換 */
color:#fff;
font-size:12px;
background-color:#e07903;
position: absolute;
top:0px;
border-radius: 5px;
padding: 0.05em 0.5em;
}
}
スマホで表がはみ出してしまう場合の対応【完成形】
と、いうことで、先人たちの知恵を融合してtableのレスポンシブル対応の完成です。tableのスタイルでoverflowをautoにして、display block を追加することで、スマホだけで表をスクロールできるようになりました。またメディアクエリの max-widthを640pxにすることでスマホだけで表上にメッセージを表示させることができました。640pxにする理由がわかりません。iPhoneでは350pxの表までははみ出さずに表示できたので max-width の値を350px前後にも変更してみましたがうまくいきませんでした。
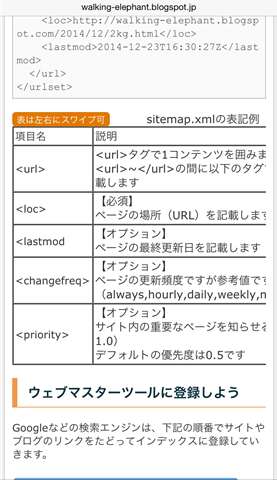
スクロールを示唆する文言は、スマホ対応なのでスクロールではなく、「表は左右にスワイプ可」としました。
下記がサンプルのスタイルシートになります。
.table {
overflow: auto; display: block; position:relative;
}
@media screen and (max-width: 640px) {
.table:before{
content: "\08868\0306f\05de6\053f3\0306b\030b9\030ef\030a4\030d7\053ef"; /* 文字化け対策のためUnicode変換 */
color:#fff;
font-size:12px;
background-color:#e07903;
position: absolute;
top:0px;
border-radius: 5px;
padding: 0.05em 0.5em;
}iPhoneでの表示は下記のようになります。

まとめ
今回は、ちょうど気になったYoutubeと表のレスポンシブル対応でしたが、スマホからのアクセスは、これからも増え続けていくと思います。適宜ユーザビリティ強化は図っていきたいと思います。先ずは、モバイルでのアクセスが多いコンテンツから少しずつ修正していきたいと思います。